티스토리 뷰
1. 비주얼 스튜디오 코드(VS Code) 다운로드

다운로드 및 설치 링크: https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 비주얼 스튜디오 코드(VS Code) 설치
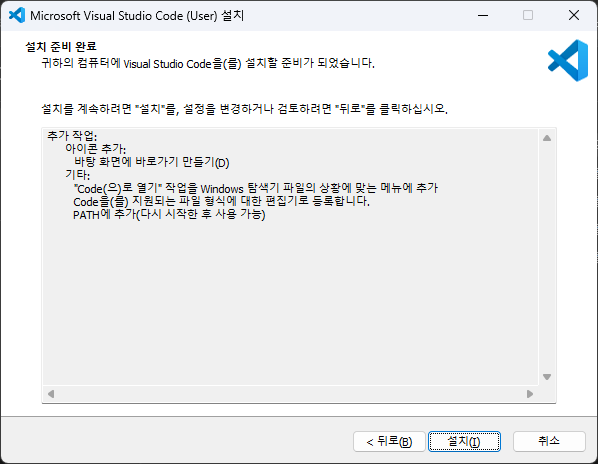
다운로드 한 설치 파일을 실행 후 사진을 보면서 설치 진행




설치 경로를 수정할 필요가 없다면 다음 > 으로 넘기고 Install 하면 됨

설치가 완료되었으면 Visual Studio Code 실행을 체크해서 비주얼 스튜디오 코드 실행

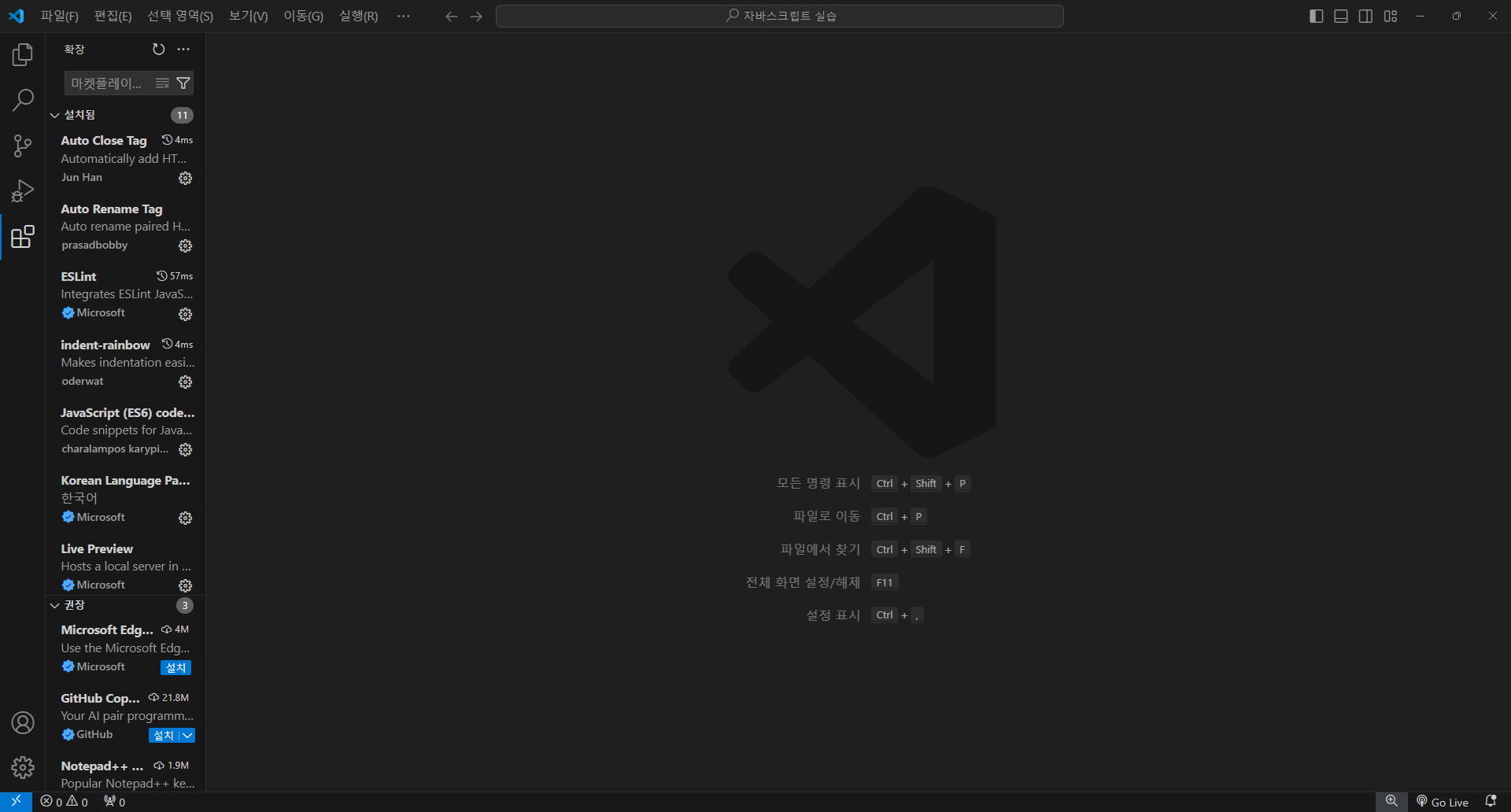
3. 확장 설치
비주얼 스튜디오 내에서 자바스크립트 코드 입력 및 실행을 위해
확장 설치가 필요한 부분을 추가적으로 설치하는 작업
설치 해야하는 것을 정리한 표를 보면서 설치 진행
VSCode에서 JavaScript 사용 시 유용한 확장 프로그램
| 확장 프로그램 | 설명 |
| Koran Language Packfor Visual Studio Code | 한국어용 언어 패키지 |
| Prettier - Code formatter | 코드 포맷 자동 맞춤 |
| Live Server | 개발용 로컬 서버 |
| ESLint | 자바스크립트 문법 오류 분석 도구 |
| JavaScript(ES6) code snipels | 자바스크립트 코드 자동 완성 지원 |
| Material Theme | 색상 테마(color theme) |
| Material Theme icons | VSCode에서 사용 가능한 아이콘 모음 |
| Auto Close Tag | 시작 태그(start tag) 입력 시 닫기 태그(close tag) 자동 완성 |
| Auto Rename Tag | 시작/닫기 중 한쪽 태그 수정 시 나머지 태그 자동 수정 |
| indent-rainbow | 색깔로 들여쓰기 영역을 표시하여 가독성 향상 |
| Code Runner | 소스 코드를 실행하고 결과를 출력하는 데에 사용되는 도구 |
위 표에 있는 확장 프로그램을 모두 설치


예시로 Code Runner를 설치해 보았음

3. 폰트 설정
편짖ㅂ기에서 인레이 힌트의 글꼴 설정 방법
D2Coding 글꼴로 설정할 것이므로 설치 필요!
다운로드 및 설치 링크: https://github.com
GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
위 설치 링크에서 가장 최근 버전 다운로드
다운로드 받은 글꼴 모두 설치


파일 - 기본 설정 - 설정에서
font 검색
Editor > Inlay Hints: Font Family에서 d2coding 글꼴 입력


4. Node.js 다운로드

다운로드 및 설치 링크: https://nodejs.org/en
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
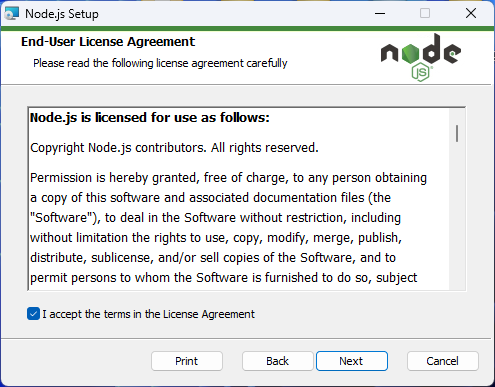
5. Node.js 설치
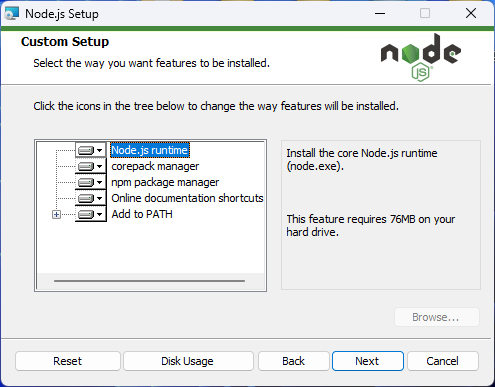
다운로드 한 설치 파일을 실행 후 사진을 보면서 설치 진행








** 설치 후 비주얼 스튜디오 코드(VS Code) 재접속 ** 필수
6. Node.js 설치 확인
VS Code에서 Ctrl+`을 눌러 터미널 켜기

node.js 설치가 제대로 되었는 지 확인하기 위해
터미널에 node.js의 버전을 출력하는 명령어 입력
node -v
만약 오류 발생 시에는 비주얼 스튜디오를 껐다가 다시 켜보기!
7. JavaScript 실행
예시로 exam.js 파일을 만들어 실행
** 주의할 점: 경로 상에 한글이 섞여있으면 안됨!! **
한글 경로일 시 실행이 안 됨...
exam.js 코드
let a = 1;
console.log(a);
만약 파일명 또는 경로에 있는 폴더명을 한글로 하면?
아래와 같이 오류 발생

'학업 > 자바스크립트' 카테고리의 다른 글
| [JavaScript] 웹(Web) 기본 (0) | 2024.11.02 |
|---|
